交互頁面設計(jì) 移動端頁面加載詳解

一、人(rén)機交互
交互設計(jì)是定義、設計(jì)人(rén)造系統行(xíng)為(wèi)的設計(jì)領域。這是一個(gè)非常廣的領域,我們在這裏,隻探討(tǎo)IT産品的人(rén)機界面交互。舉一個(gè)例子,用戶點擊一個(gè)确定按鈕,完成了表單的提交,此時(shí)APP提示用戶“提交成功”,這是用戶與APP之間(jiān)的一個(gè)交互過程。從點擊按鈕到彈出提示,這個(gè)過程發生(shēng)了?在交互層面又需要考慮哪些(xiē)問題呢?
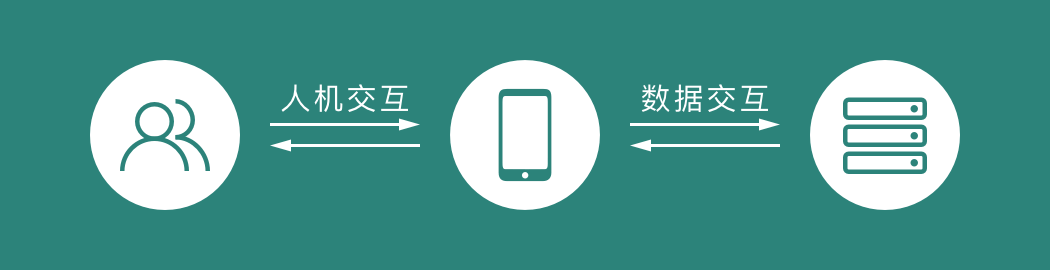
二、用戶——客戶端——服務器(qì)
用戶與客戶端進行(xíng)人(rén)機交互,如上(shàng)述的例子,點擊确定按鈕 ,客戶端将用戶的操作(zuò)轉化為(wèi)相應的指令,向服務器(qì)請(qǐng)求數(shù)據,若網絡和(hé)服務器(qì)正常,服務器(qì)返還(hái)數(shù)據到客戶端,用戶看到自己操作(zuò)所引發的結果。在這個(gè)過程中,涉及到用戶與客戶端之間(jiān)的交互和(hé)客戶端與服務端之間(jiān)的數(shù)據傳輸這兩個(gè)部分。
,客戶端将用戶的操作(zuò)轉化為(wèi)相應的指令,向服務器(qì)請(qǐng)求數(shù)據,若網絡和(hé)服務器(qì)正常,服務器(qì)返還(hái)數(shù)據到客戶端,用戶看到自己操作(zuò)所引發的結果。在這個(gè)過程中,涉及到用戶與客戶端之間(jiān)的交互和(hé)客戶端與服務端之間(jiān)的數(shù)據傳輸這兩個(gè)部分。
從用戶點擊确定按鈕後到服務器(qì)返回數(shù)據到客戶端,這個(gè)過程中需要耗費一定的時(shí)間(jiān),我們需要呈現一個(gè)加載的過程來(lái)告訴用戶APP正在做(zuò)什麽,以緩解用戶的焦慮情緒。當服務器(qì)返回數(shù)據以後,客戶端需要提示用戶”提交成功”,以告知用戶操作(zuò)的結果。當然,還(hái)會(huì)有(yǒu)異常的情況,客戶端與服務器(qì)之間(jiān)傳輸數(shù)據的過程中,可(kě)能遭遇網絡不穩定、服務器(qì)異常等情況,這也需要及時(shí)告知用戶,以避免用戶不知所措、産生(shēng)焦慮,影(yǐng)響體(tǐ)驗。
加載發生(shēng)的原理(lǐ)都是一緻的,即用戶與客戶端發生(shēng)人(rén)機交互以後,請(qǐng)求數(shù)據與返回數(shù)據的過程。但(dàn)是在不同的場(chǎng)景下,需要考慮不同的加載處理(lǐ)方式。
三、加載模式

頁面加載的兩種模式:同步加載和(hé)異步加載。
1.同步加載
•定義:同步加載請(qǐng)求執行(xíng)某一任務,在該請(qǐng)求返回數(shù)據之前,請(qǐng)求端什麽也不幹就在等待,直至該請(qǐng)求返回數(shù)據,再執行(xíng)下一步操作(zuò)。(例如産品設計(jì)完成之後才能交付給開(kāi)發。)
•場(chǎng)景:登錄注冊、掃碼支付、提交訂單、上(shàng)傳資料、修改資料等需要驗證、提交信息的情況或下一步的結果走向與當前操作(zuò)相關的情況,也稱順序操作(zuò)。(例如登錄需驗證賬号信息,成功了就進入應用主頁,失敗則仍停留在登錄界面)
•特點:及時(shí)性,加載完成/失敗會(huì)立即得(de)到反饋結果,上(shàng)下步操作(zuò)的關聯性強,更易于實現。但(dàn)是如果加載速度太慢,很(hěn)可(kě)能長時(shí)間(jiān)停留在加載頁面,使用戶産生(shēng)煩躁的負面等待情緒。
2.異步加載
•定義:異步加載請(qǐng)求執行(xíng)某一任務的同時(shí),可(kě)以繼續執行(xíng)下一操作(zuò),等到收到返回數(shù)據,再處理(lǐ)該任務。(例如你(nǐ)要燒水(shuǐ)和(hé)掃地,為(wèi)了提高(gāo)效率,先燒水(shuǐ),再在燒水(shuǐ)的過程中掃地,等水(shuǐ)燒開(kāi)了,再去處理(lǐ)開(kāi)水(shuǐ)。)
•場(chǎng)景:不涉及重要資料和(hé)順序操作(zuò)的數(shù)據加載都适合異步加載。如大(dà)量圖片、視(shì)頻的頁面,長列表數(shù)據的列表頁,內(nèi)容的詳情頁面等。
•特點:有(yǒu)效得(de)提升了用戶體(tǐ)驗,頁面的跳(tiào)轉和(hé)加載動畫(huà)讓用戶覺得(de)反饋很(hěn)及時(shí),增強了操作(zuò)的流暢度。但(dàn)是需要處理(lǐ)好操作(zuò)之間(jiān)的關聯性,否則用戶容易産生(shēng)疑惑。
四、加載策略及表現形式
運用加載模式的兩種原理(lǐ),可(kě)以延伸出多(duō)種加載策略以對應不同的場(chǎng)景需要。加載策略是方法,加載模式是原理(lǐ)。需要注意的是,不同的加載策略運用了不同的加載模式,并不是簡單的一對一的關系,要學會(huì)配合使用。
1.啓動頁加載
打開(kāi)APP有(yǒu)一個(gè)加載的過程,在這個(gè)過程中,可(kě)能對同步加載和(hé)異步加載均有(yǒu)涉及。
•同步加載時(shí)的常用策略:加載完某些(xiē)數(shù)據才能進入應用,适合對某些(xiē)關鍵數(shù)據進行(xíng)檢查,例如檢查用戶的身份信息,此種策略是為(wèi)了保證一些(xiē)關鍵數(shù)據的可(kě)控性。
•異步加載的常用策略:進入應用內(nèi)再加載使用的數(shù)據,例如進入應用再加載首頁,可(kě)以提高(gāo)進入應用的速度。
APP啓動頁顯示的長短(duǎn)取決于需要加載的內(nèi)容的多(duō)少(shǎo)。一些(xiē)APP在啓動頁之後還(hái)設置了廣告頁面(一般可(kě)跳(tiào)過),則考慮更多(duō)的是廣告營銷等商業目的。
2.當前頁加載
當前頁加載大(dà)多(duō)屬于同步加載。
•定義:點擊觸發操作(zuò)後,在當前頁進行(xíng)數(shù)據加載并提示,數(shù)據加載成功後,才能進入下一頁面。(網絡異常的話(huà),就隻能待在當前頁面。)
•場(chǎng)景:适用于需要判斷及驗證處理(lǐ)的情況,或下一步走向與當前操作(zuò)結果相關的情況。例如登錄注冊、表單提交等。
•作(zuò)用:加載完成/失敗會(huì)立即得(de)到反饋結果,上(shàng)下步操作(zuò)的關聯性強,更易于實現。
•缺點:加載時(shí)間(jiān)超過3S,容易使用戶産生(shēng)焦慮的情緒。
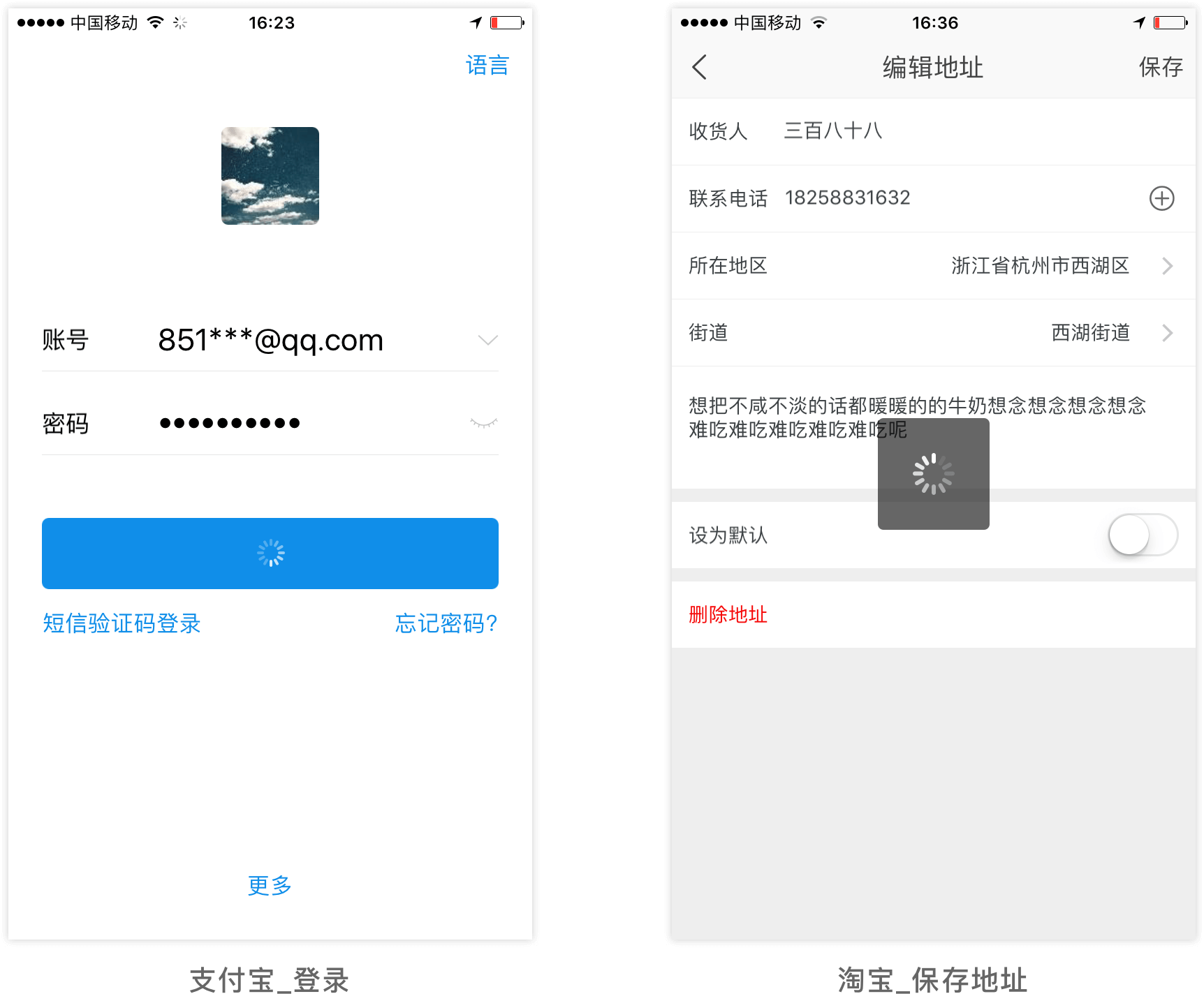
•表現形式:如下圖所示,登錄過程中使用多(duō)态按鈕表示驗證過程,保存收貨地址可(kě)使用模态加載的方式過渡表單的提交過程。

3.下一頁加載
下一頁加載大(dà)多(duō)屬于異步加載。由于下一頁的內(nèi)容類型、內(nèi)容量等因素的影(yǐng)響,又有(yǒu)多(duō)種處理(lǐ)方式。
•定義:點擊觸發操作(zuò)後,頁面跳(tiào)轉至下一頁并加載內(nèi)容。
•場(chǎng)景:大(dà)多(duō)數(shù)應用的內(nèi)容頁面都采用這種方式。
•作(zuò)用:極大(dà)的增強了流暢的感覺,畢竟在當前頁卡住與在下一頁卡住是兩種不同的感受。網絡異常的情況下,用戶點擊觸發操作(zuò),若一直停留在當前頁面沒有(yǒu)變化,很(hěn)容易産生(shēng)煩躁的負面情緒;而跳(tiào)轉到下一頁加載,一定程度上(shàng)可(kě)以緩解負面情緒,因為(wèi)在用戶發出指令的同時(shí),應用的頁面就發生(shēng)了跳(tiào)轉,讓用戶看到了操作(zuò)帶來(lái)的變化,隻是因為(wèi)網絡差沒有(yǒu)盡快的加載成功而已。
3.1.整體(tǐ)加載
•定義:一次性加載完所有(yǒu)的內(nèi)容後,再展示給用戶。
•場(chǎng)景:适用于頁面的內(nèi)容較為(wèi)單一的情況,同時(shí)在H5 頁面中大(dà)多(duō)采用這種加載方式。
•作(zuò)用:保證了內(nèi)容的整體(tǐ)性,能系統性的閱讀所有(yǒu)內(nèi)容。
•缺點:等待感顯得(de)比較強烈,超過3S容易使用戶産生(shēng)焦慮的情緒。因此,在地鐵(tiě)等信号不好的地方使用手機網頁獲取內(nèi)容的體(tǐ)驗是比較差的。
•表現形式:如下圖所示,APP的加載過程通(tōng)常使用能強化品牌效果的趣味動畫(huà),或者簡單的循環加載、菊花(huā)加載樣式,但(dàn)趣味性動畫(huà)的設計(jì)更能吸引用戶,減輕用戶等待時(shí)的焦慮感。H5 頁面通(tōng)常使用進度條來(lái)表示加載的進度。
3.2.分步加載
分步加載即先加載文字,再加載圖片。頁面通(tōng)過整體(tǐ)加載的方式将文字加載成功後,再使用分步加載的方式來(lái)呈現頁面的內(nèi)容,即呈現文字內(nèi)容和(hé)圖片占位符,再加載圖片。這樣做(zuò)是為(wèi)了減短(duǎn)整體(tǐ)加載的時(shí)間(jiān),讓內(nèi)容盡快呈現,減少(shǎo)用戶的等待時(shí)間(jiān)。由此,我們可(kě)以看出,我們經常要對多(duō)種加載策略進行(xíng)搭配使用,以達到更好的用戶體(tǐ)驗。
•定義:根據頁面上(shàng)的資源類型進行(xíng)先後加載,優先加載占網絡資源較小(xiǎo)的文字,圖片在加載過程中使用占位符,直到圖片加載成功。文字→圖片→視(shì)頻→其他資源。
•場(chǎng)景:适用于圖文內(nèi)容交織的頁面,如新聞列表頁面、詳情頁面等。許多(duō)應用的首頁都有(yǒu)大(dà)量的圖文內(nèi)容,就适合用這種加載方式。
•作(zuò)用:可(kě)以讓用戶快速地了解界面信息布局及閱讀內(nèi)容。
•缺點:開(kāi)始的瞬間(jiān)可(kě)能會(huì)丢失掉重要的關鍵信息,用戶初次感知可(kě)能會(huì)認為(wèi)産品出現問題了。
•表現形式:如下圖所示的圖文列表、內(nèi)容詳情頁面,先加載文字,圖片加載過程中使用占位符填充位置,占位符一般使用灰框顯示,或在灰框內(nèi)加入品牌标識,強化品牌效果。
加載占位符(Skeleton Screen ):加載占位符是分步加載的另一種形式,即先加載頁面的框架,然後再加載框架裏的內(nèi)容。這種形式所展示的是內(nèi)容的大(dà)概輪廓,用于內(nèi)容框架固定的頁面,若頁面可(kě)能出現空(kōng)數(shù)據也不宜使用,需保證最後呈現的內(nèi)容與展示的框架大(dà)緻相符。如下圖所示,Facebook、簡書(shū)等采用了這種加載方式。加載占位符的方式可(kě)根據實際情況配合分步加載、分屏、分頁等加載方式,可(kě)達到更佳的效果。
3.3.分屏加載
分屏加載又稱延遲加載或懶加載。
•定義:先加載框架和(hé)文字,再加載第一屏的數(shù)據,向下滾動到哪裏加載到哪裏。
•場(chǎng)景:适用于多(duō)屏且圖片資源較多(duō)的頁面,如電(diàn)商應用商品展示頁面。
•作(zuò)用:僅加載當前視(shì)窗內(nèi)的圖片,頁面加載速度快,可(kě)以減輕服務器(qì)的壓力,節約流量,用戶體(tǐ)驗好。
•缺點:也許會(huì)丢失重要的關鍵信息,無法建立信息獲取的閉環。
•表現形式:如下圖所示,淘寶的商品展示頁面,隻加載首屏的圖片,頁面上(shàng)滑時(shí),下方圖片進入視(shì)窗,顯示占位符,加載完成後顯示商品圖片。
3.4.分頁加載
•定義:展示列表數(shù)據時(shí),例如默認展示 20 條,滾動到最後的時(shí)候,自動再加載 20 條或者手動點擊加載。
•場(chǎng)景:适用于長列表、商品列表、咨詢列表或瀑布流。
•作(zuò)用:避免一次性加載大(dà)量數(shù)據造成的體(tǐ)驗不佳,用戶可(kě)以有(yǒu)選擇的一直向下滾動,不需要手動點擊下一頁。
•缺點:把用戶帶入無盡浏覽的模式,沒有(yǒu)盡頭,用戶容易迷失,不方便快速索引定位到某一內(nèi)容。
•表現形式:如下圖所示,分頁加載分為(wèi)手動點擊加載和(hé)自動加載兩種形式。
3.5.預加載
預加載與分屏加載相反,就是提前加載的意思。
•定義:提前加載數(shù)據,當用戶需要查看時(shí)可(kě)以直接從本地緩存中渲染。
•場(chǎng)景:信息需要即時(shí)刷新,适用于預加載後消耗的流量較少(shǎo)的場(chǎng)景,如信息、消息等。(預加載占網絡資源較小(xiǎo)的元素如文字,是一種平衡網絡流量和(hé)流暢體(tǐ)驗的方法。)
•作(zuò)用:用戶進入下一級界面無需加載過程,給用戶流暢的體(tǐ)驗。
•缺點:為(wèi)了換取更好的用戶體(tǐ)驗,增加服務器(qì)前端壓力,犧牲了服務器(qì)前端性能。假設在非wifi環境下,用戶不确定查看的情況下,浪費了流量。
•表現形式:如下圖所示,iOS的信息,當用戶未查看時(shí),信息詳情實際上(shàng)已經預加載出來(lái)了;微信的公衆号消息,預加載消息的文字部分及框架,圖片部分需聯網獲取加載。這是考慮到圖片本身較大(dà),如果預加載下來(lái),損耗較多(duō)流量的同時(shí)占本地緩存太大(dà),預加載文字及框架等占網絡資源較小(xiǎo)的元素,節約流量,也保證了用戶在無網/弱網情況下查看消息的體(tǐ)驗。
4.下拉加載
下拉加載的運用十分廣泛,一個(gè)優秀的刷新動畫(huà)可(kě)以使加載過程傳遞出情感化、人(rén)性化和(hé)品牌化。
•定義:頁面下拉,出現加載動畫(huà),釋放後對頁面進行(xíng)重新加載。
•場(chǎng)景:适用于界面信息會(huì)經常更新或變更的情況。(這個(gè)場(chǎng)景應該任何應用都有(yǒu)吧(ba)。)
•作(zuò)用:已成為(wèi)用戶習慣的加載方式,方便用戶刷新當前頁面,獲取新數(shù)據。
•缺點:非首屏,無法進行(xíng)該手勢操作(zuò)。
•表現形式:如下圖所示,是下拉加載的各種表現形式。當然,一個(gè)符合品牌調性的趣味性加載動畫(huà)更能吸引用戶,但(dàn)一個(gè)普通(tōng)的加載過程可(kě)能是産品希望用戶更加專注于內(nèi)容本身。
5.智能加載
•定義:考慮網絡環境、用戶流量成本,選擇合适的方式去呈現圖片、視(shì)頻、音(yīn)樂等高(gāo)流量消耗的資源。例如以下的處理(lǐ)方式:
在WIFI環境下:優先加載高(gāo)質量的圖片、視(shì)頻、音(yīn)樂等。
在4G環境下:提示是否終止下載行(xíng)為(wèi)或自動停止下載行(xíng)為(wèi),優先加載普通(tōng)甚至停止加載圖片、視(shì)頻、音(yīn)樂等,并提示用戶當前網絡環境可(kě)能消耗大(dà)量流量。
在弱網環境下:默認加載低(dī)質量甚至停止加載圖片、視(shì)頻、音(yīn)樂等,并提示用戶當前網絡環境異常。
•場(chǎng)景:适用于有(yǒu)大(dà)量圖片或視(shì)頻的應用,如新聞資訊類應用、視(shì)頻類、直播類的應用。
•作(zuò)用:根據場(chǎng)景來(lái)控制(zhì)流量消耗,幫助用戶避免出現流量非自願損耗的情況。
•缺點:不一定能準确地滿足用戶的需求。(土豪不會(huì)考慮流量因素。)
•表現形式:如下圖所示,需檢測用戶當前設備的網絡環境。非WIFI環境下進入直播間(jiān),提示用戶當前網絡環境觀看直播會(huì)消耗大(dà)量流量;查看今日頭條新聞,非WIFI環境下,文章內(nèi)的圖片默認顯示縮略圖,用戶可(kě)選擇性地顯示大(dà)圖,避免流量消耗過多(duō),WIFI環境下直接顯示大(dà)圖,以保證體(tǐ)驗更佳。
6.緩存加載
•定義:應用從本地數(shù)據庫獲取已緩存的數(shù)據,以至在無網/弱網的情況下,用戶仍可(kě)查看一些(xiē)內(nèi)容或使用一些(xiē)功能。
•場(chǎng)景:适用于新聞資訊、小(xiǎo)說、視(shì)頻等內(nèi)容列表及已查看的內(nèi)容詳情的緩存及相關的功能離線操作(zuò),即時(shí)通(tōng)訊消息的緩存及相關功能的離線操作(zuò)。(同時(shí)也要考慮流量因素,WIFI環境下和(hé)4G環境下緩存處理(lǐ)應差異處理(lǐ)。)
•作(zuò)用:提高(gāo)應用的加載效率,在無網/弱網環境下,仍可(kě)查看一些(xiē)內(nèi)容或使用某些(xiē)功能,應用內(nèi)容列表不至于空(kōng)白;針對用戶可(kě)能二次查看的即時(shí)內(nèi)容,緩存處理(lǐ)可(kě)以減少(shǎo)流量損耗。
•缺點:應用的緩存需考慮容量限制(zhì)和(hé)清理(lǐ)時(shí)間(jiān),否則緩存量越來(lái)越大(dà),會(huì)導緻手機不堪重負,運行(xíng)緩慢。
•表現形式:如下圖所示,今日頭條緩存了資訊列表及咨詢內(nèi)容的文本及框架,便于用戶無網絡時(shí)查看(如在地鐵(tiě)上(shàng)),體(tǐ)驗遠遠好于內(nèi)容空(kōng)白;優酷視(shì)頻在離線狀态下緩存了內(nèi)容展示頁的文字及框架(封面圖較多(duō),占得(de)緩存比較大(dà));微信朋友(yǒu)圈支持離線點贊,先将用戶的操作(zuò)保存到本地,待有(yǒu)網時(shí),再上(shàng)傳操作(zuò),對用戶來(lái)講,操作(zuò)得(de)到了滿足。
五、關于加載的處理(lǐ)注意點
請(qǐng)求數(shù)據的過程必然要耗費一定的時(shí)間(jiān),而且可(kě)能會(huì)存在網絡異常、服務器(qì)異常等情況,導緻這個(gè)請(qǐng)求的時(shí)間(jiān)更長。而等待容易讓用戶産生(shēng)煩躁、焦慮的情緒,一旦處理(lǐ)不好,用戶對于産品的好感度就會(huì)大(dà)大(dà)降低(dī),以緻卸載産品。我覺得(de)設計(jì)師(shī)可(kě)以從以下幾個(gè)方面考慮優化加載的過程:
1.合理(lǐ)采用預加載和(hé)緩存加載的方式
以閱讀類的應用為(wèi)例,用戶讀了第一頁,應用提前加載了後面幾頁,這樣用戶翻頁就不需要再次加載了。這種體(tǐ)驗就比較好,但(dàn)是需要預測用戶可(kě)能的使用行(xíng)為(wèi),也要考慮設備的網絡環境和(hé)流量成本,如果內(nèi)容數(shù)據量比較大(dà),又是在非WIFI環境下,就不建議使用預加載機制(zhì)了。
使用緩存加載,就必然要考慮緩存的容量限制(zhì)和(hé)使用時(shí)間(jiān),關于緩存,會(huì)在以後的文章做(zuò)詳細說明(míng)。
2.設計(jì)有(yǒu)趣的加載動畫(huà)
一個(gè)好的加載動畫(huà)需要結合品牌,同時(shí)也要體(tǐ)現出一定的趣味性,用趣味性的加載動畫(huà)吸引用戶,可(kě)以在一定程度上(shàng)緩解用戶等待時(shí)焦慮的情緒。
3.及時(shí)退出
如果加載時(shí)間(jiān)太長,動畫(huà)再有(yǒu)趣,用戶也不會(huì)買賬的。因此我們可(kě)以考慮,為(wèi)用戶提供退出加載的選項;也可(kě)以考慮設置一定時(shí)間(jiān)內(nèi)加載還(hái)沒有(yǒu)成功的話(huà),退出加載過程,讓用戶選擇是否重新加載。
了解加載的原理(lǐ),合理(lǐ)地使用(或搭配使用)加載的策略,才能設計(jì)出體(tǐ)驗更佳的加載方案。
上(shàng)一篇:網站(zhàn)建設如何做(zuò)好标題SEO優化
相關新聞
Related news
-

移動端響應式UI布局解
2017-09-05
移動端響應式UI的7種布局,希望能夠對你(nǐ)的從産品工作(zuò)帶來(lái)一些(xiē)借鑒。 為(wèi)什麽要說響應式 UI,它能夠使我們設計(jì)的元素在任何大(dà)小(xiǎo)屏幕尺寸能夠靈活适...
了解詳情 -

移動端需求旺盛并不說明(míng)PC端網站(zhàn)建設不重要
2018-02-01
這似乎是一個(gè)不大(dà)不小(xiǎo)的新聞,萬達集團所屬飛凡網關閉PC電(diàn)商網站(zhàn),轉而專注移動端電(diàn)商。在電(diàn)商平台天貓、淘寶及京東等行(xíng)業巨頭,依舊(jiù)兼顧PC、移動雙端...
了解詳情 -

Android延遲Gmail消息通(tōng)知,可(kě)能隻是為(wèi)了省電(diàn)
2019-11-10
據Android Authority消息,推送通(tōng)知是我們智能手機的重要組成部分。沒有(yǒu)這些(xiē)推送,我們可(kě)能會(huì)錯過重要的信息或最新的消息。不過谷歌(gē)Gmail在Android上(shàng)的...
了解詳情